Overview
During the Fall 2018 semester, I was assigned a two-part, semester long, project. One part was to make a personal website, and the second part was to cover a topic of interest and post it within the personal website. While we were given the option to use WordPress or Wix, I felt like those web builders did not give me as much freedom as writing the entire website using HTML, CSS, and jQuery. This would also give me an opportunity to design a second website entirely using HTML, CSS, some JavaScript, and jQuery.
We were assigned to create a landing page, an experience page, an interest page, a projects page, and a contact page with our choice of content on each page. At the end of the semester, the project became my official personal website.
As I continue to learn new things for the web, I look back at my projects and see what other things I can use to make them better. For example, after working with Angular 7, I rebuilt this website with better aesthetics and gave it a more professional look. That became version 1.5 of this website and it stayed like that for a couple of months.
Live Link
View ProjectSource Code
View Code
Challenges & Solutions
Challenges
- Making a Presentation
- Version 2
- Version 3
- Version 4
Making a Presentation
Accepting the challenge to build this without Wix or WordPress during the first iteration was what kept pushing me to learn more. As I was building my website, I was referencing my first website, [link to apd project], but using a better structure, with better CSS properties.
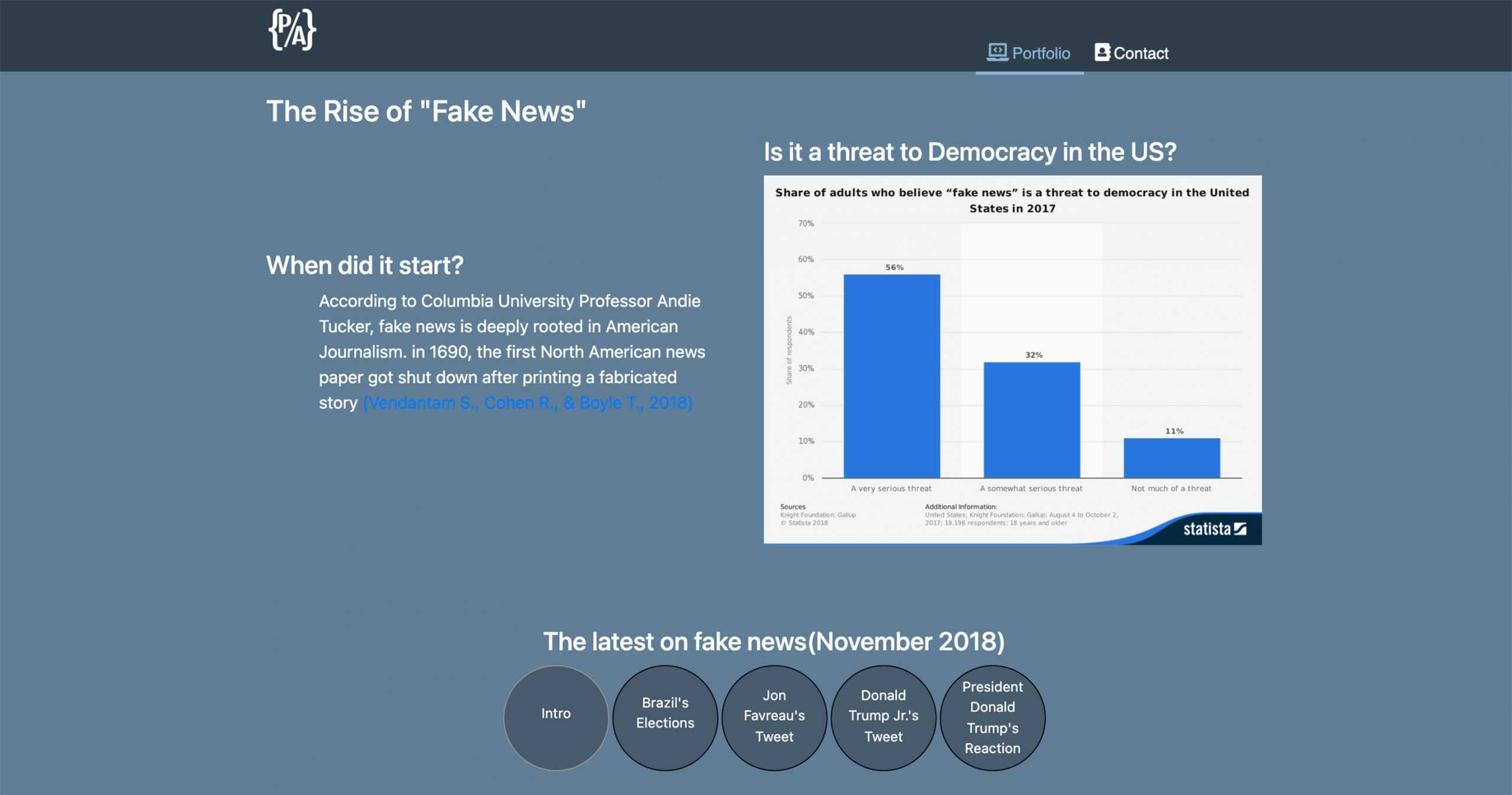
I had to creatively come up with a way to add a presentation to my fully static website, using HTML, CSS, and jQuery. This was my first test on making something interactive, and I succeeded. Though, not by manipulating the DOM, I used CSS to show and hide elements, depending on which slide the user selected. This became much easier when I added Angular 7, as manipulating the DOM keeps the browser window lightweight, and rendering fast.
Version 2
On May 2019, I decided to upgrade the website once again, which turned out to be a rebuilt. I wanted to modernize the look and feel by adding Angular 7, as well as what, and how information was displayed throughout the site. Furthermore, I wanted to add a blog to it. That was version 2.0 of the website, and I upgraded the navigation menu, colors, banners, and content.
Angular 7 made the transition easier, as it took care of most elements that needed to be manipulated. It also allowed me to make my website more interactive, as I was able to focus on other things, now that Angular was supporting the DOM manipulation.
Version 3
On January 2020, I refreshed my website once again, making it version 3.0. In this version, I deleted some pages that were no longer necessary, redesigned the structure with new wireframes, new colors, and tailored to be more of a portfolio website.
Version 4
On March 2022, I rebuilt my website once again. This time, I officially split the DCIM project from the rest of the portfolio website. I also changed the stack, adding WordPress for content management, as well as GatsbyJS for a full headless implementation. It is now finally querying data from a database, rather than from a JSON file!