Overview
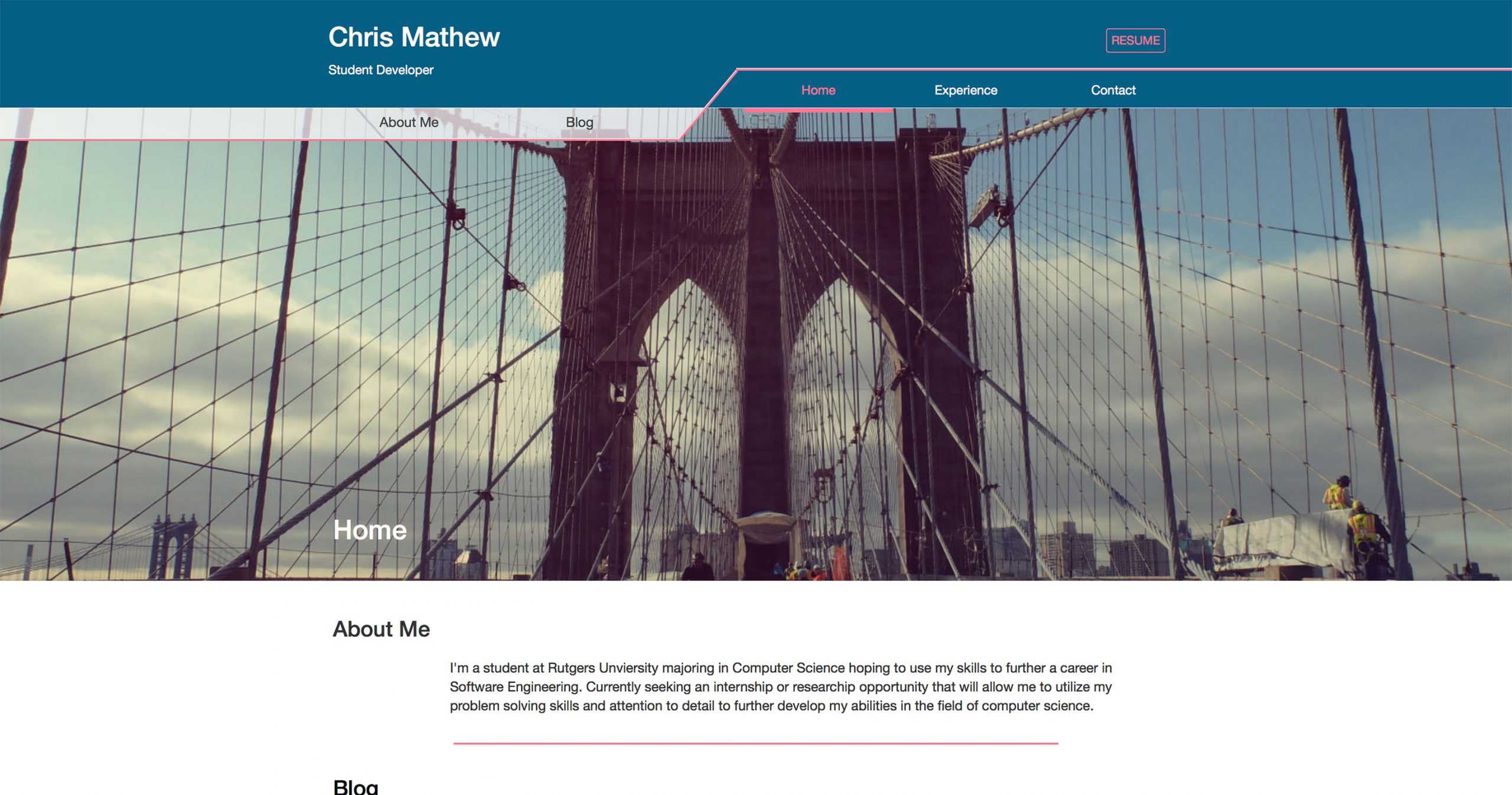
At the beginning of the second quarter in 2018, a client reached out to me to rebuild his website. This was the first time since working closely with Angular that I was approached to redesign and rebuild a website. The client had a specific set of deliverables that included making sure the website had a distinct home page, an experience page, and a contact page with an added blog section.
Before beginning, I went ahead to look at the website he had previously built to check the design and to begin transferring the data onto JavaScript Object Notation (JSON). At this stage, I also chose to go with a similar color palette that the client had and began the project.
`At the end of my version of the project (version2), I learned how to write JSON accordingly, as well as how to transfer information through the HTTP service that Angular provides. Lastly, I learned how to manipulate the HTML better to meet my desired design and I also learned how Angular transitions work. Overall, this project challenged my knowledge of Angular, HTML, CSS, and TypeScript. Fortunately, I was able to overcome these challenges and create a whole new website and design that I am proud to put my name on it.
Live Link
View ProjectSource Code
View Code
Challenges & Solutions
Challenges
- Angular 7
- Animations
- JSON
Angular 7
Angular 7 allowed me to modernize my website, by making it into a single page website. It made transitions between pages much faster, so I wanted the client to have the same experience with his website. Being new to JavaScript frameworks, I went and explored the tutorial Angular comes with, as well as watched many tutorials on YouTube.
After I created some lo-res wireframes, I began the development. My favorite feature was the embedded conditional statements, which allowed me to add and remove HTML elements dynamically, without more JavaScript code written, all based on if statements.
Animations
Since this was a single page website, I was able to add transitions from page to page. I wanted the feeling to be that of an app, when you click into a page, the whole viewport translates and transforms left or right, depending on the user navigating into a grandchild page, or back to the parent page.
All of this was done through TypeScript, and jQuery.
JSON
Prior to this project, I did not know what JSON was. All I knew was that I was able to use it to structure data, as the client had requested for different pages, all having different data. Not knowing how databases worked, or how to query for data from databases, I knew JSON was going to help me structure this site better.
JSON proved to be a helpful tool to learn. Building the pages became easier, as the data was decoupled from the design, and managing the data only required to edit one document, rather than looking through many lines of code to make edits. Furthermore, I was introducing myself to data storage, and how query responses worked.